[最も好ましい] css 丸 ボタン 286604-Css 丸 ボタン
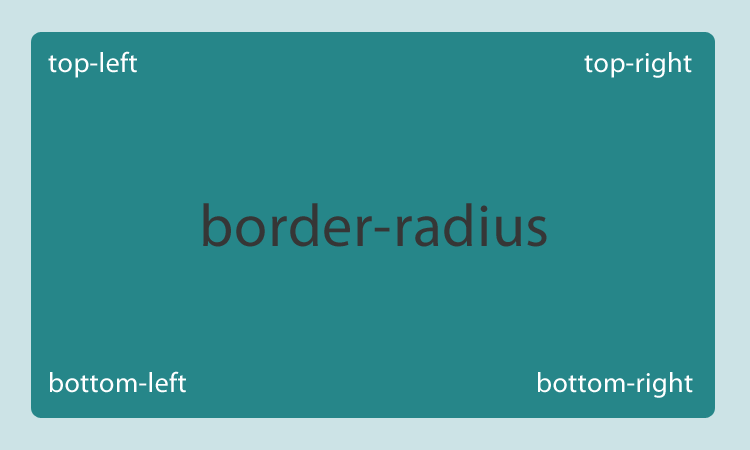
May , 18 · 画面をスクロールするとそれに追従するようなボタンはCSSだけで作ることが可能です。作り方はとても簡単でPCやスマホの表示領域(viewport)に対して位置を固定するようにpositionプロパティと位置を調整するだけです。ここではその作り方とスクリプトと組み合わせて記事トップに戻るボタンをDec 02, 12 · 四隅の丸さをばらばらに設定できる;追加したcssはopacityだけですね。button01ですと、opacity 07;があたっていますが、opacityの値を小さくすれば(0に近づける)、透過性が増しますし、1にすれば、透過性は0になります。 ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーション

画像を使わずにcssだけで角丸ボタンを作る方法 Bpmag
Css 丸 ボタン
Css 丸 ボタン-Mar 22, · 以上が「cssボタンのデザイン10選:丸ごとコピペなので初心者も簡単」 今後も様々なデザインを追加していく予定です。是非参考にしてみて下さい。Aug 17, 17 · SONICMOOV LAB > マークアップ > CSS 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面




Css だけで作る角丸ボタンの基本 Css Symmetric Web開発ブログ
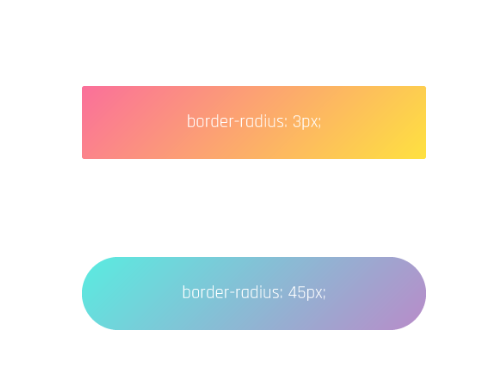
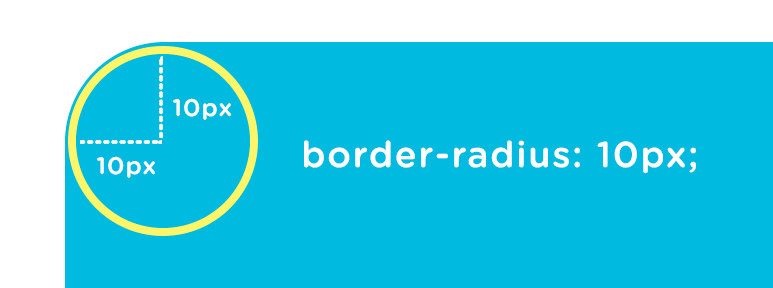
Apr 21, 19 · 押したくなるボタンデザイン100(Web用) 今回はWeb用のボタンデザインを100個まとめて紹介します。 ユニークなボタンもたくさん作ってみました。 どれもHTMLとCSSだけ。 画像は使っていません。 コピペ&必要に応じて修正してご利用くださいませ。 CSSが効かない・反映されないときの対処法まとめ CSSがうまく反映されないときはこちらの記事を参考Aug 29, · もっと見るボタンなどテキストが一行で固定の要素はこの方法が楽ですね。 応用としては、heightとwidthを同じサイズにし、borderradiusを50%にしてあげることで、丸の中に文字がある表現も可能です。 ③tableレイアウトとverticalalignで中央配置Apr 21, · すべての角を丸くした角丸ボタン ベースのボタンを用意できたので、次はこのボタンのすべての角を丸くします。 角を丸くするには、CSSプロパティの"borderradius"を使用します。 borderradius CSS カスケーディングスタイルシート MDN borderradius は CSS の プロパティで、要素の境界の外側の角を丸めます。 1つの半径を設定すると円の角になり、2つの半径を設
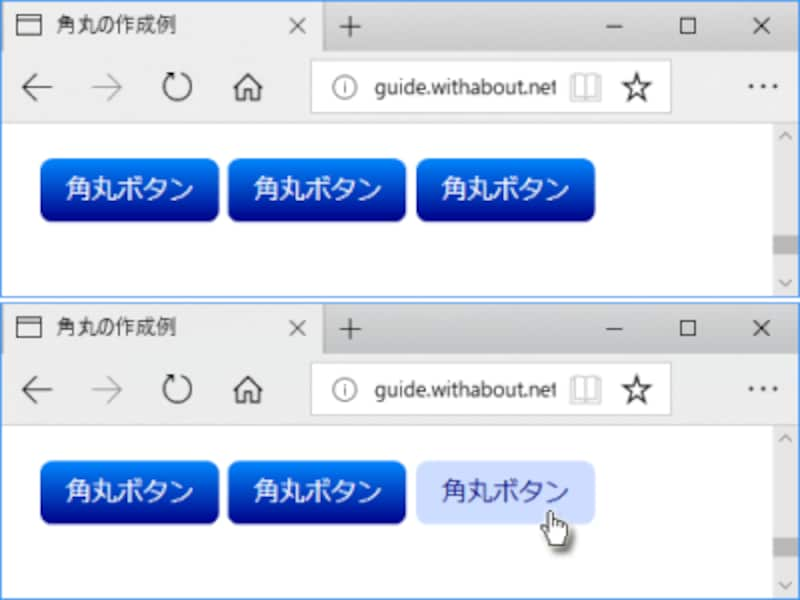
Sep 06, 12 · こんにちは、Fujibabacom管理人です。今回は角丸のボタンをCSSで作る方法をご紹介いたします。 よくWEBサイトではボタンが設置されていますね。通常の正方形や長方形のボタンと違い角が丸くなっているボタンを見たことがあるかと思います。実際に角丸のボタンを設置したことがある方も画像Apr 04, 18 · どうも、コウイチです。今回は、cssのみを使って、画像をボタンとして使う方法を解説したいと思います。ボタン風の素材、そのままだと押した感じがしない・・・ボタン風の素材をそのまま使うと、当然ですが押しても普通のボタンみたいに凹んだりしてくれまFeb 22, · cssでどうすれば要素を子要素にすることができるのか知っていますか?要素を右寄せにしたくても思うようにできない、確かに右寄せされているけどやりたいこととは違うということがあるでしょう。今回はcssで右寄せする方法を3つ紹介します。
Jun 26, 18 · 動きのある、あるいは面白い、可愛いなど様々なお薦めのCSSボタンをまとめてみました。 関連使える!CSSアニメーション 選 目次 動きがシャープなStylish Social Buttons;Dec 19, 18 · CSS img { borderradius 50%;ラジオボタンのカスタマイズはcssで行いますが、まずはラジオボタンの標準スタイルを確認してみましょう。 ラジオボタン ※HTMLでラジオボタンを作成する詳しい方法については、「 HTML入門:ラジオボタンを作成してみよう 」で解説し




一手間でおしゃれに Cssでマテリアルデザイン風のボタンを作る方法 Web Design Cafe




Css 角丸や枠線を作るだけがborder Radiusの役目ではない Blog スワブロ スワローインキュベート
Nov 19, 18 · CSSで作る汎用性の高いシンプルなボタンデザイン HTMLとCSSでつくる、汎用性の高いシンプルなボタンデザインをまとめました。 ボタンデザインにあたって、意識したポイントは3つです。 UXを追求する アニメーションは誇張しすぎず、必要最低Jun 08, 17 · borderradius は「border」とついているものの、 border プロパティーの指定がなくても大丈夫。 background によって与えられた背景や、 img 要素で指定された画像の四隅も丸まめられます。 四隅に同じ値の丸みを与えるなら borderradius 10px;/*角丸*/ } width と height でボックスの幅と高さを指定し、 borderradius50% で角の丸みを50%にしています。




Css さまざまなデザインのボタンを簡単に実装できるsass Compassのボタンライブラリ Buttons コリス




画像を使わずにcssだけで角丸を表現 Designmemo デザインメモ 初心者向けwebデザインtips
Aug 29, 17 · CSSだけで吹き出しをつくる 枠線 アイコンを左右の中心へ配置 CSSだけで吹き出しをつくる 枠線 アイコンを上下の中心へ配置 アイコンを上下の中心へ配置 balloon4cssJun 15, 17 · はじめに 本記事では cssのみを使って三角や矢印を作る方法 をご紹介します。 すでに三角や矢印を作れる方でも、「実際にはコードの中身の仕組みがよくわかっていないんだよね〜」という方もいらっしゃるんではないでしょうか?Aug 02, 19 · cssでの円の作り方と、その円の上下左右中央ド真ん中に文字を表示する方法を紹介します。cssで円を作成するところから、円の配置方法まで、一つずつ詳しく、分かりやすく書いております。また円の位置を指定する方法も解説しております。




クリック率が上がる Affinger風の光るボタンをcssだけで作る方法 でざなり



Cssで書くフラットデザインで使えるボタンサンプル うぇぶの人 Webのお仕事をもっと楽しく
Dec 11, 14 · 丸付き罫線 両端に丸をつけるだけで飾りっぽくなります。もちろん下付きも簡単にできます。Mar 02, 18 · コピペ実装! CSSだけで作れるお洒落で使いやすいボタン サンプルコード12選 こんにちは、ざきやまです! 通常時、ホバー時、アクティブ時と様々な変化をつけることができるリンクボタン! CSS3で手軽にアニメーションが表現できるようになった今Apr 21, 19 · cssでは以下のように円を描きます。 セレクタ { width px;




Css 角丸を少しでも滑らかに実装するスタイルシートのテクニック コリス




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan
Mar 18, 16 · 基本的な実装方法は一緒ですが、擬似要素に指定しているborderradiusの値を「1手書き風ボーダーのボタン #1」で紹介したように指定した場合は先ほどとは違ったステッチの見栄えにすることができます。 実装にはHTMLは先ほどのものと同様でCSSを下記のように記述すれば実装できMay 25, 18 · 角丸の活用法と言えばこれ、ボタンですね! 影もつければかなりいい感じのボタンが作れちゃいます。 アイコンと相性バッチリな丸ボタン HTML CSSMar 02, 19 · CSSで使えるおしゃれすぎるボタンデザインをまとめてみました! codepenから引用しています おしゃれすぎるプロのボタンデザイン・アニメーションまとめ! コピペで実装 工夫の仕方がプロ! こだわりが強いアニメーション付きボタンを集めました




画像を使わずにcssだけで角丸ボタンを作る方法 Bpmag




Css3 の記号のアイコン カスケード スタイル シートのシンボル フレームに丸いボタン ベクトルのイラスト素材 ベクタ Image 3160
} Copy borderradius はボックスの角を丸くするものです。 『borderradius50%;』と指定することで画像を丸く表示することができます。 『width (横幅)』と『height (縦幅)』は同じ大きさにしてください。 同じにしないと丸になりません。Jan 13, 17 · 17年1月13日 今回は画像を使わずにcssだけで作る角丸ボタンをご紹介いたします。 CSS3の「borderradius」プロパティを使えば簡単に角丸ボタンを作る事ができます。 ボタン以外にも色々と使えてとっても便利なプロパティです。Aug 14, 15 · CSSの「borderradiusプロパティ」を使用して、色々な丸いボタンを作ってみたいと思います。まずはデモサンプルを確認してみてください。 デモサンプル 単色ボタン HTML




現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip




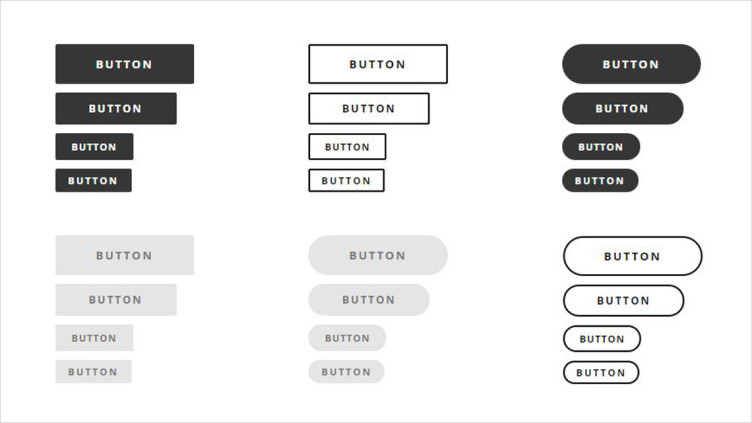
今どんなボタンが好きかcssプロパティごとに検討してみた Webpark
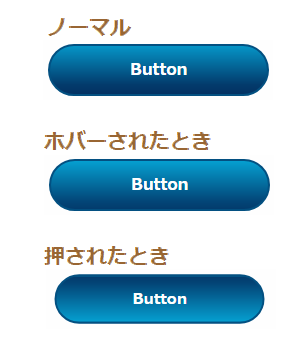
今回は紹介しないので、参考リンクから仕様書やmdnの解説などご覧ください。 応用例 閉じるボタン 個人的によく使います。Nov 25, 17 · それらのボタンを短時間で作るためにボタン制作の基本的なcssは知っておいたほうが良いですね。 今回は一番単純なボタンの装飾を4つご紹介します。 ボタンの装飾をあまりされたことがない人は参考にしてもらえると嬉しいです。 サンプルも作りました。送信完了が分かりやすいSend button with a transition;




Html Cssで丸いボタンを作る Box16 Note




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス
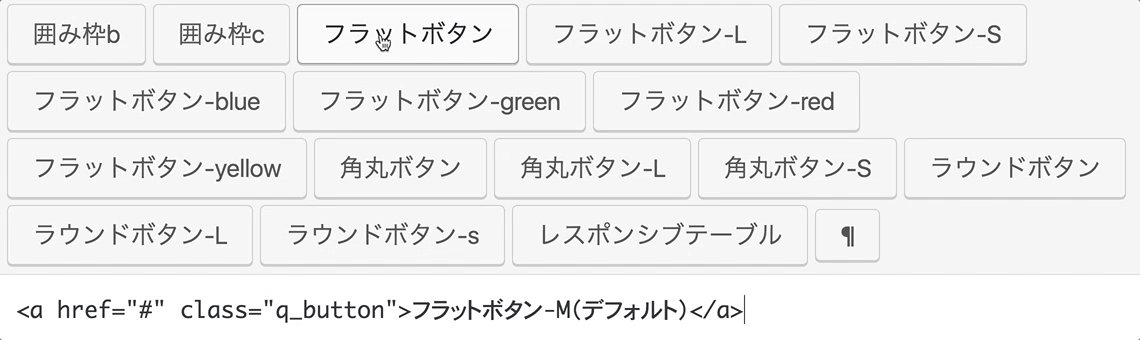
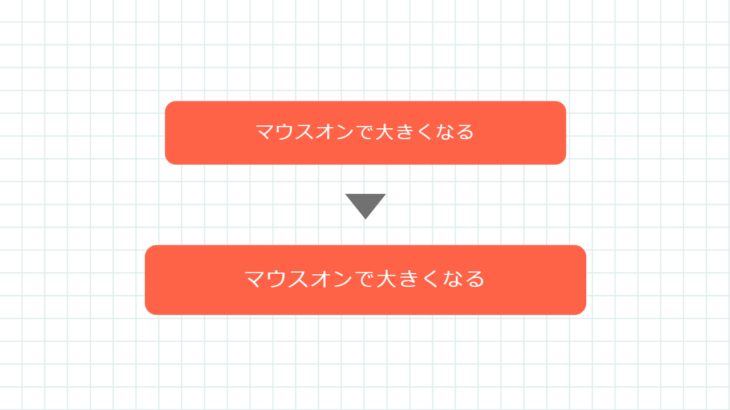
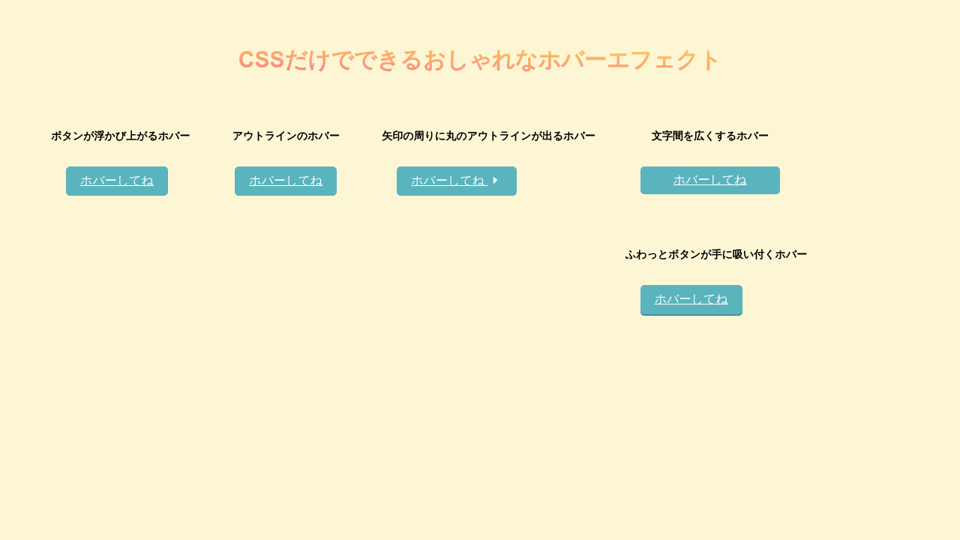
Feb 05, · ふわっと半透明にする マウスをボタンの上に乗っけたとき、05秒かけて「ふわっと」半透明にします。 上記のCSS、基本のボタンデザインに追記しました。 色を付けてあるのが追記部分、ホバーエフェクトの記述です。 05秒かけて変化させます。 というMay , · CSSで作成する一般的なボタン 「ベージネーション」、「特定のページ」への移動ボタン、元の画面に「戻る」ボタンなどに使う。 class="btn btndefaultなどclass名とCSS、aタグを組み合わせてボタンを作成 ボタンタグを使う一般的ボタン 「ベージネーション」、「特定のページ」への移動ボタン、元の画面に「戻る」ボタンなどに使う。 button type="button"など専用タグMar 30, 21 · ボタンだー ボタンでーす もくじ しっかり企業系のボタン シンプルな四角ボタン 続きを読む CSSシンプルなボタンデザイン実装サンプル集 CSSolのリストで①、②、③(丸数字)を表示させる




装飾系 ボタンデザイン 丸いボタンでhoverでくるくる回る Copypet Jp パーツで探す Web制作に使えるコピペサイト




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス
Feb 04, 19 · 記述されているボタンのCSSとは別に必要なコードですので、それぞれのボタン別のCSSと一緒に必ず記載してください。 基本CSS btn { display inlineblock;Jun 14, · border プロパティを使用し作成します。 右向きの場合は borderleft 左向きの場合は borderright と作成したい向きの反対側の border のカラーを設定し、他は transparent でボーダーの色を透明にします。 html 1 2 CSS 1 2May 12, · こんにちは。はな(@hana_simplicity)です。独学でCocoonカスタマイズをしています。超初心者でもわかるように26枚の画像を使ってわかりやすく説明しています。今回のカスタマイズは「SNSシェアボタン・SNSフォローボタン」の




Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン




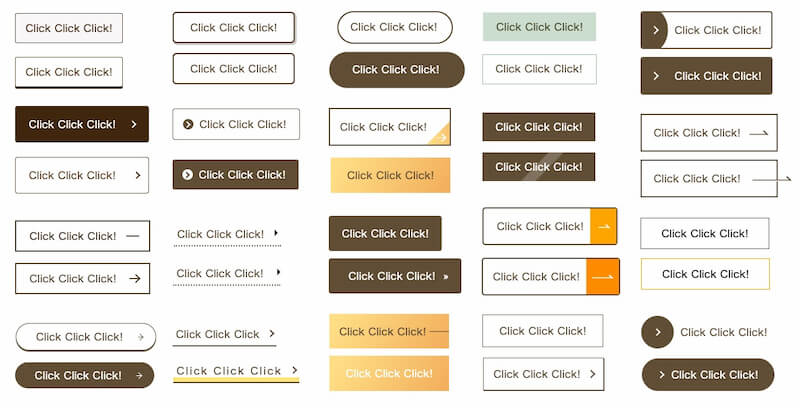
Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる
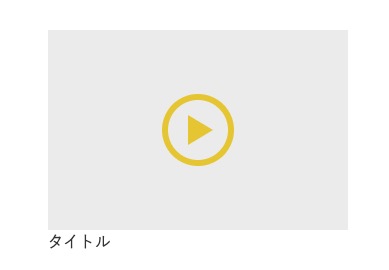
Jul 03, 17 · スタイルシート(css)を使って、四角い画像を丸く表示させる書き方を紹介。わざわざ画像を直接加工しなくても、cssを使うだけで丸く(円形に)表示できます。画像を丸くカットするだけでなく、画像の周囲に丸い枠線を加えて縁取りして表示することもできます。Feb 23, · cssで「×」バツ(閉じる)ボタンの作り方4種コピペでok 年02月23日 CSSで「×」のようなバツボタンの作り方を説明します。May 30, 18 · CSSで再生ボタン(右矢印ボタン)を作る方法 丸の中に右向きの矢印があるボタンというかアイコンというか。 画像を置いても良かったのですがCSSでできないかと思い実現してみました。 1 再生ボタンのCSSとHTMLのサンプルを示します 2 再生ボタンのCSSと




すごい おもしろすぎる コピペでできるプロのcssボタンをコピペであなたのサイトに デシノン




Css角丸とグラデーションで表現方法を広げてみよう Laro
Feb 28, · ︎ htmlcssでセンタリング(中央揃え)する方法!初心者向け ︎ htmlでよく利用する基本的なタグ一覧とは初心者必見 ︎ htmlのタブ切り替えは意外と簡単?!cssだけで実現可能な方法を解説! ︎ htmlの文法チェックが簡単に出来る!おすすめエラーApr 22, 17 · マウスホバーするとパカッと扉のように表面が開くデザインの可愛いボタンです。cssのアニメーションを使い、ホバーで角度を傾けて開いているように見せています。表面がめくれる角度はtransform rotate(65deg);の数値を変更すると調整できます。またボタンの表面にアイコン、中身にテキストを表示していますが、アイコンの代わりにhtmlのタイトルタグなどを使う事もFeb 01, 19 · 要点や強調したいところなどを、囲み枠を利用したいと思うこともあると思います。 今回はHTMLとCSSの両方のコードを記載しているので、コピペして活用してください。 CSSだけで動きのあるボタンを作る。 コピペだけで使えるサンプル集15選! 目次 1




Css3 でカラフルなボタンを描く Blog Delphinus Dev



Border Radiusで枠線を角丸にする Css



1




Cssで作る 押したくなるボタンデザイン100 Web用




Cssで ホバーで下に沈むボタンを作る時に気をつけたいこと できることからコツコツと




Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は



アイコン型webフォントをcssでデザインしたボタン10個 Webpark




Css Css Border Radiusで角丸にしつつ 内側線をつける方法がわからない Teratail




Cssでツムツム風の縫い目付きボタンを作ってみた わたしと納豆ごはん




Submit ボタン 画像 イメージコレクション




Css Formのsubmitボタンがiosで角丸のグラデーションになってしまう時の対処法 ディレイマニア




10秒で設置完了 コピペで使えるボタンデザイン ホバーアクションつき




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり




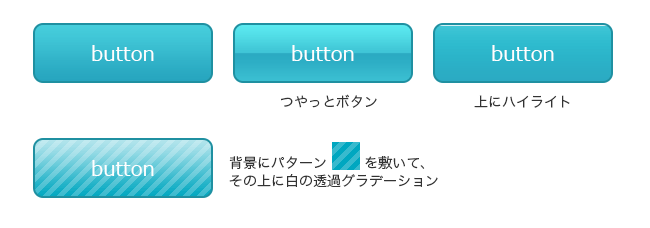
スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




Cssのborder Radiusで要素を角丸にする方法 侍エンジニアブログ




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




Cssで実装するボタンデザインとホバーエフェクトのアイデア Webclips




Cssで丸いボタンを装飾してみる Mororeco




Css Formのsubmitボタンがiosで角丸のグラデーションになってしまう時の対処法 ディレイマニア




8種類のsnsフォローボタン Cssカスタマイズ18選 カゲサイ




実践あるのみ Tcdテーマで学ぶ 記事装飾の簡単カスタマイズとcssの基本



Webロケッツマガジン




コピペ Htmlのチェックボックス ラジオボタンをcssでデザインする方法 ぱんくずの道しるべ




Js不要 コピペで1分 Cssだけで作るマウスオーバーでふわっと色が変わるボタン S Design Labo




Cssでwii風のシンプルで角がまるいボタンを作る Gigazine




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




コーディング解説 Htmlとcssでボタンをつくる Eclairのブログ




Cssで実装するボタンのホバーエフェクトまとめ Tamatuf




コピペでできる Cssとhtmlだけで作る矢印アイコン10種 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Wordpress Snsシェア フォローボタンを丸型へ簡単に変更 Nakamublog




Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア




思わずクリックしたくなるリンクボタンデザイン6選 Fukuro Press




ガーリーデザインのボタンのcssまとめ Minimal Green




ট ইট র 𝚃𝚊𝚔𝚎𝚑𝚒𝚔𝚘 𝙾𝚗𝚘 フラットデザインに飽きてきたデザイナー界隈でやっぱりスキューモーフィズムいけてるんじゃね からのソフトuiが流行りつつありますが そんなcssボタン ジェネレータ ボタン表面の形状 平 キーボード 丸 凹 が選べる




Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン




初心者向け Cssでボタンや画像を 角丸 円形 にする方法 ウェブカツ公式blog



Css3だけで丸いボタンを作る方法 Css3で遊んでみる Css Eblog




Cssで作る 押したくなるボタンデザイン100 Web用



Cssで簡単にボタンを作れる Buttons わすけのブログ



1




Cssで作るシンプルな矢印アイコン29個 Pressman Tech




Cssでボタンの高さはどうやって指定する Height Line Height Paddingなど Technical Creator




コピペでok Cssのみで作る矢印ボタン アニメーションあり




丸いsnsボタンをcssとwebフォントで作る方法 いいね ツイート Pocket Line はてぶ Feedly




Cssによるボタンデザインの備忘録 Foxism




Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About




ラジオボタンに使える Cssで二重丸 蛇の目を作る方法 パエリアのブログ




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造




Css Button要素のスタイルシート 最新テクニックを徹底解説 コリス




A リンクを角丸ボタンにする コピペで使えるhtml Css




丸いcssボタン すべてのボタンのcssスタイル




Cssで文字を上下左右中央に配置する方法いろいろ 株式会社しずおかオンライン




Css Htmlで作るweb用ボタンデザイン110選




Cssだけで 角が丸いグラデーションのgoogle風ボタンを描く Qiita




ボタンの右に矢印マーク付き のボタン 角丸 横幅固定 Html Css サンプル Code Idea




Cssボタンリンクのデザイン一覧 Sirinova




実務やブログで使える シンプルな Cssボタンデザイン エフェクト選 もぐもぐ食べるおいしいwebデザイン もぐでざ




3ステップですぐ出来る 簡単おしゃれなcssボタンデザイン




Cssで作る 押したくなるボタンデザイン100 Web用



3




Cssで作るフラットデザインボタン Puzzle パズル




簡単 Cssで立体的なポチッと凹むボタンの作り方




マウスを乗せると押したように見えて下がるボタン 四角 横幅固定 Html Css サンプル Code Idea



1




よく見かける動画再生ボタンをcssで作る方法 アウトプット日記




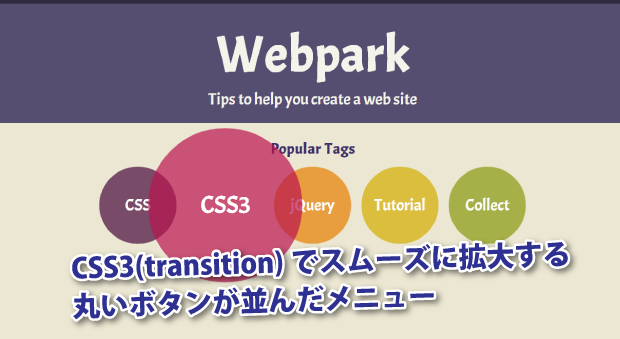
Css3 Transition で円の中心を基準に拡大する丸いボタンが並んだメニュー Webpark




Css だけで作る角丸ボタンの基本 Css Symmetric Web開発ブログ




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Ios Inputの角丸 影のデザインをリセットする方法 ぱんくずの道しるべ




Cssでボタンをつくる方法とアレンジデザイン Tamatuf




Css Border Radiusの使いかた 角丸を作る方法




Css 角丸をborder Radiusで作る方法と応用技 Webクリエイターの部屋




Hover Effects With Css



Webロケッツマガジン




Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan




Css さまざまなデザインのボタンを簡単に実装できるsass Compassのボタンライブラリ Buttons コリス




3 3 Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About




Css シンプルなボタンデザイン実装サンプル集 125naroom デザインするところ 会社 です




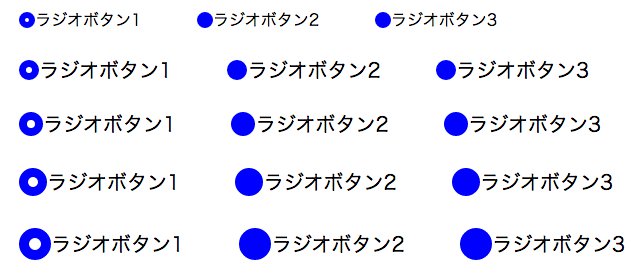
Cssでラジオボタンの大きさを変える方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録



Iphone Ipad のsafariでinputボタンの角丸をなくす方法 Mmt45




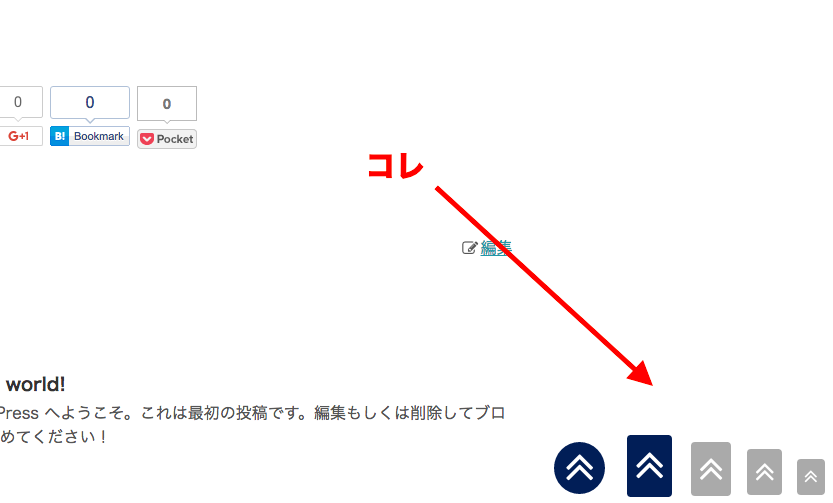
Simplicity トップへ戻る を丸いボタンへ Cssで大きさ 色 形を変更する方法 Roughlog ラフログ




Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア


コメント
コメントを投稿